1、简介
在Unity游戏开发中,动画是一个非常重要的部分。为了简化动画的创建和管理,很多开发者选择使用第三方动画插件。DOTween 是一个强大且易用的动画插件,它提供了丰富的动画功能,并且性能优异。本文将介绍如何快速上手使用DOTween进行动画开发。
DOTween商城地址:http://dotween.demigiant.com
可以直接放在package里面或者工程的plugins里面,如果是pkg包直接导入就行。
2、安装DOTween
2.1 通过Unity包管理器安装
DOTween可以通过Unity包管理器直接安装:
- 打开Unity项目。
- 选择菜单栏中的 Window -> Package Manager。
- 在Package Manager窗口中,点击左上角的 + 号,然后选择 Add package from git URL...。
- 输入 https://github.com/Demigiant/dotween.git,然后点击 Add 按钮。
2.2 通过Asset Store安装
你也可以通过Unity Asset Store安装DOTween:
- 打开Unity项目。
- 选择菜单栏中的 Window -> Asset Store。
- 在Asset Store中搜索 DOTween。
- 点击 Download 和 Import 按钮将DOTween导入到你的项目中。
导入完成后,按照提示完成初始化设置。
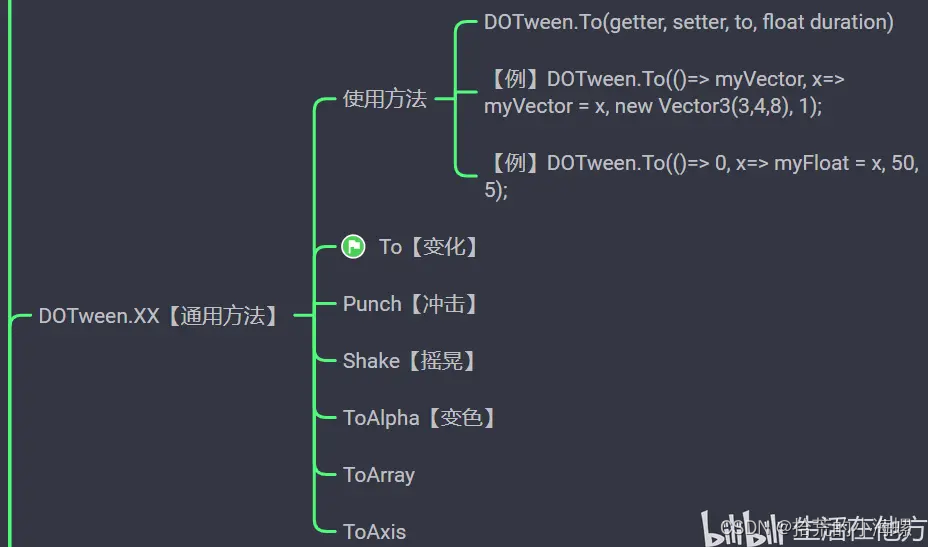
3、 DOTween.To
DOTween通用的方法DOTween.To,可以控制移动、旋转、颜色变化,大多数动画使用该方法解决。
常见方法:
public static Tweener To(DOGetter<long> getter, DOSetter<long> setter, long endValue, float duration);
getter:代理,初始值,
setter:代理,变化的值
endValue:结束的目标值
duration:变化的时长
举例,我们可以控制X,Y距离变化的动画:
DOTween.To(() => shadow.effectDistance.x, _ => shadow.effectDistance = new
Vector2(_, shadow.effectDistance.y), info.shade.x, 15f);
DOTween.To(() => shadow.effectDistance.y, _ => shadow.effectDistance = new
Vector2(shadow.effectDistance.y, _), info.shade.y, 15f);
实现延迟触发效果:
/// <summary>
/// 延迟时间触发
/// </summary>
/// <param name="delayedTimer"></param>
/// <param name="callback"></param>
public void DOTweenToDelay(float delayedTimer, Action callback)
{
float timer = 0;
//DOTwwen.To()中参数:前两个参数是固定写法,第三个是到达的最终值,第四个是渐变过程所用的时间
Tween t = DOTween.To(() => timer, x => timer = x, 1, delayedTimer)
.OnStepComplete(() =>
{
callback?.Invoke();
});
}

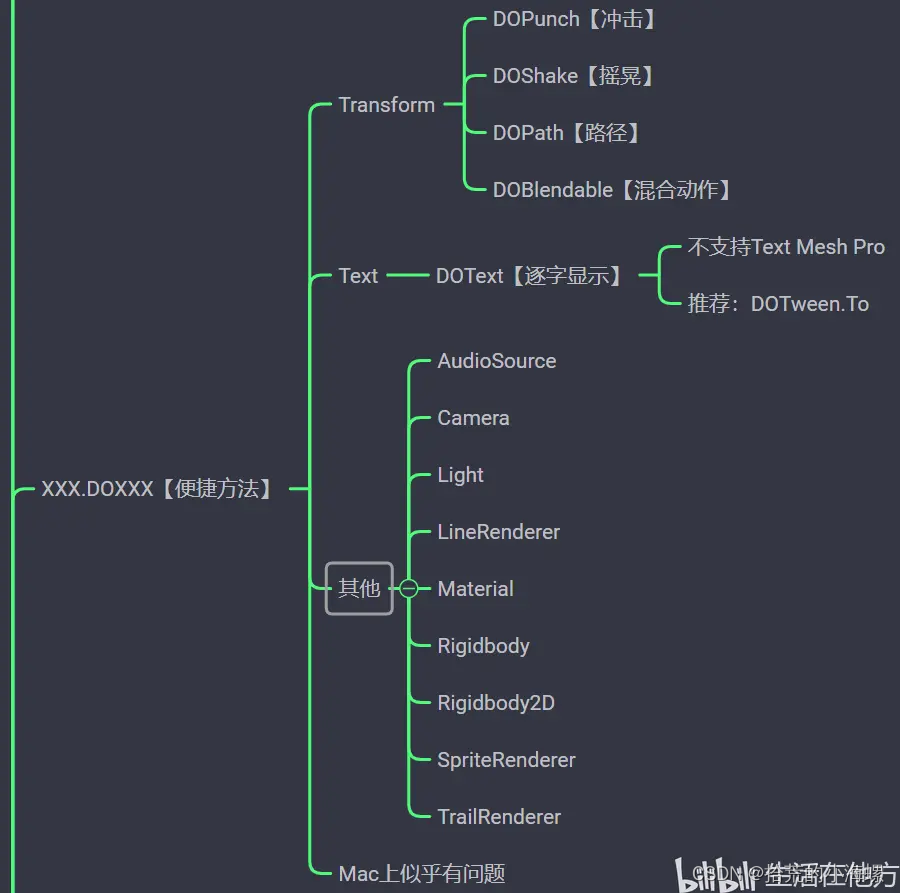
4、Transform.DoXXX
DOTween结合Unity对象应用,可以实现DoMove、DORotate等效果的动画。
4.1 常见的运用
target:当前预制体
targetV:移动或者旋转目标的位置
scale:缩放的大小目标值
clip.duration:移动的时长
实现移动效果:
target.DOLocalMove(targetV, clip.duration).From(true)
实现缩放效果:
target.DOScale(scale, clip.duration).From(true)
实现旋转效果:
target.DORotate(targetV, clip.duration).From(true)

transform.DOPath可以设置一个路径,让游戏对象在路径上移动。如果免费的路径编辑器没有,可以用LineRenderer的编辑来代替。
text.DOText可以让文本框里面的文字逐字显示,NPC对话内容常用到。但是,不支持Text Mesh Pro。所以推荐使用DOTween.To来代替
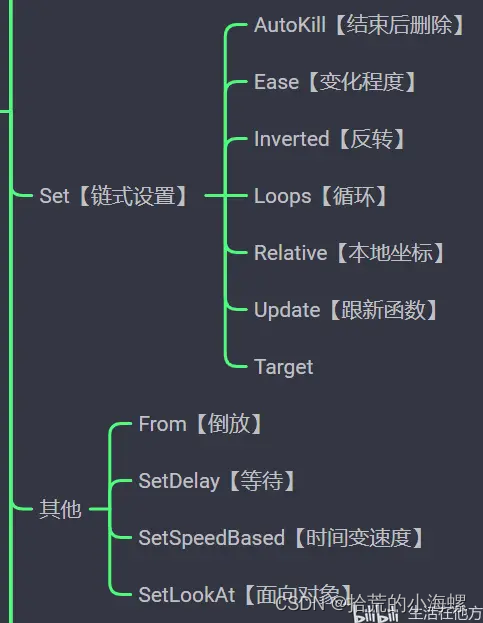
4.2 后缀方法
transform.DoXXX方法都包含很多简易后缀方法,我们可以通过这些方法设置循环、反转、等待功能。
target.DOLocalMove(targetV, clip.duration).SetLoops(2)

4.3 事件响应
transform.DoXXX动画结束后,还支持结束、开始、暂停等动画事件响应。
target.DOLocalMove(targetV, clip.duration).OnComplete(()=>{})

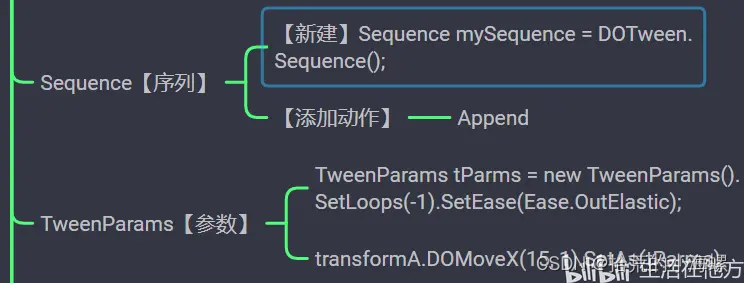
5、序列
Sequence序列是让一系列的动画顺序执行,参数的话是可以把具体的设置,例如循环,等待,变化啥的变成一个统一的参数,在不同的动画中统一调用。
创建序列:
Sequence seq = DOTween.Sequence();
可以通过每个动作统一加到一个序列通过间隔的时长进行控制播放。
//clip.startTime停顿的间隔时间
seq.AppendInterval(clip.startTime);
seq.AppendCallback(() =>
{
Debug.Log($"AppendCallback startTime = {clip.startTime}");
if (clip.position != Vector3.zero)
{
seq.Append(target.DOLocalMove(targetV, clip.duration).From(true));
}
if (clip.rotate != Vector3.zero)
{
seq.Append(target.DORotate(targetV, clip.duration).From(true));
}
if (clip.scale != 0)
{
seq.Append(target.DOScale(scale, clip.duration).From(true));
}
});

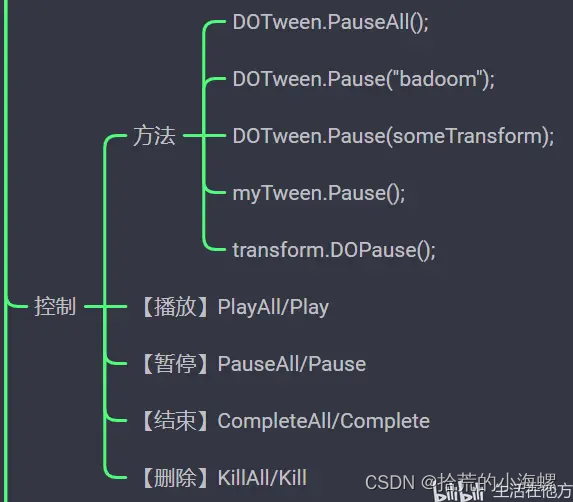
6、控制、协程和异步
DOTween还提供动画控制、携程和异步等功能
DOTween.PauseAll();
DOTween.PlayAll();

参考文档:https://www.bilibili.com/read/cv16757383/
7、总结
DOTween 是一个功能强大且易于使用的动画插件,可以极大地简化动画开发过程。通过本文的介绍,您应该已经掌握了DOTween的基础用法,并可以将其应用于实际项目中。
希望本文能帮助您快速上手DOTween。如果有任何问题或建议,欢迎在下方留言讨论。


评论区