1、简述
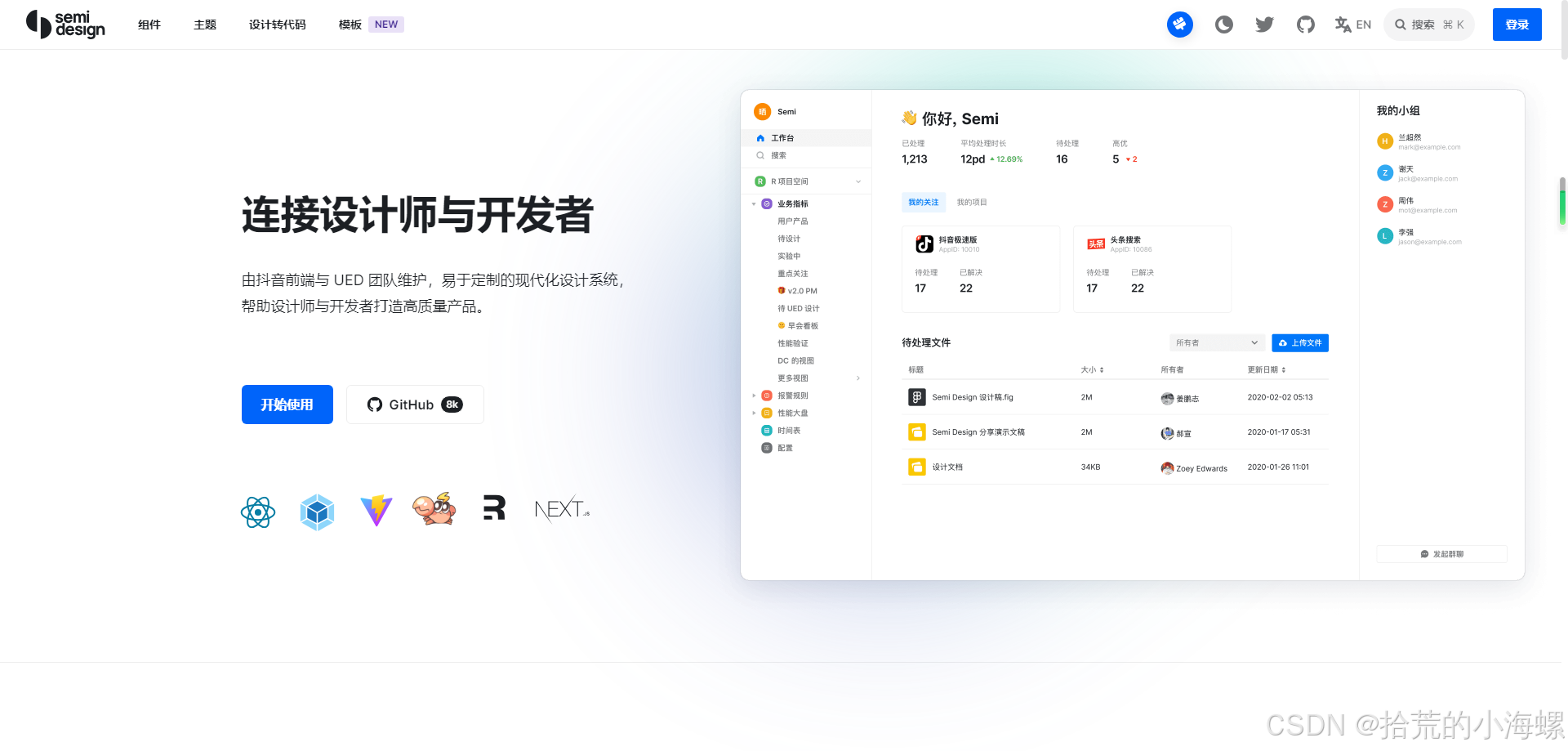
Semi Design 是由字节跳动开源的现代化 React 组件库,提供了丰富的 UI 组件,具有简洁美观、响应迅速等优点,适用于各种类型的前端项目。本篇博客将介绍如何在 React 项目中集成 Semi Design,展示常见的组件用法和几个应用场景。

2、核心特点
Semi Design 的设计目标是高效、灵活、开箱即用。它提供了丰富的现代化组件,例如按钮、表格、表单、弹窗等,可以满足大部分的业务需求。此外,Semi Design 还提供了全面的主题定制功能,适合企业级项目中的品牌化需求。
- 多主题支持:支持自定义主题色,灵活适配品牌需求。
- 现代化设计:Semi Design 基于 Ant Design 体系设计,风格简洁现代。
- 丰富的组件库:内置了大量 UI 组件,并且支持复杂的交互逻辑。
- TypeScript 支持:提供完整的 TypeScript 类型定义,方便类型检查和提示。

3、项目集成
3.1 安装 Semi Design 依赖
在 React 项目中集成 Semi Design 非常简单,可以通过 npm 或 yarn 安装:
# 使用 npm
npm i @douyinfe/semi-ui
# 使用 yarn
yarn add @douyinfe/semi-ui
# 使用 pnpm
pnpm add @douyinfe/semi-ui
3.2 引入 Semi Design 的全局样式
在项目入口文件(如 index.js 或 App.js)中引入 Semi Design 的样式:
import { ConfigProvider } from '@douyinfe/semi-ui';
import '@douyinfe/semi-ui/dist/css/semi.min.css';
3.3 使用 Semi Design 组件
现在可以在项目中直接使用 Semi Design 的组件了。下面是一个简单的按钮示例:
import React from 'react';
import { Button } from '@douyinfe/semi-ui';
function App() {
return (
<div>
<Button type="primary">点击我</Button>
</div>
);
}
export default App;
4、常见组件示例
4.1 Button 按钮
Semi Design 的 Button 组件支持多种样式和状态,例如主按钮、次按钮、禁用状态、加载状态等:
import { Button } from '@douyinfe/semi-ui';
const ButtonExample = () => (
<div>
<Button type="primary">主要按钮</Button>
<Button>默认按钮</Button>
<Button type="danger">危险按钮</Button>
<Button loading>加载中</Button>
<Button disabled>禁用按钮</Button>
</div>
);
4.2 Table 表格
表格组件在企业应用中非常常见,用于展示结构化数据。Semi Design 的 Table 组件支持分页、排序、筛选等功能:
import { Table } from '@douyinfe/semi-ui';
const columns = [
{ title: '姓名', dataIndex: 'name', key: 'name' },
{ title: '年龄', dataIndex: 'age', key: 'age' },
{ title: '地址', dataIndex: 'address', key: 'address' },
];
const data = [
{ key: '1', name: 'John', age: 32, address: 'New York' },
{ key: '2', name: 'Jim', age: 42, address: 'London' },
];
const TableExample = () => (
<Table columns={columns} dataSource={data} pagination={{ pageSize: 5 }} />
);
4.3 Form 表单
表单组件支持多种输入类型,并内置了表单验证功能,使得表单提交和验证更加便捷:
import { Form, Input, Button } from '@douyinfe/semi-ui';
const FormExample = () => (
<Form onSubmit={values => console.log('提交的表单值', values)}>
<Form.Item label="用户名" field="username" rules={[{ required: true, message: '请输入用户名' }]}>
<Input placeholder="请输入用户名" />
</Form.Item>
<Form.Item label="密码" field="password" rules={[{ required: true, message: '请输入密码' }]}>
<Input type="password" placeholder="请输入密码" />
</Form.Item>
<Button type="primary" htmlType="submit">提交</Button>
</Form>
);
5、应用场景
- 后台管理系统
在后台管理系统中,Semi Design 可以提供快速开发和美观的 UI。例如,使用 Table 展示用户数据、使用 Modal 弹窗进行数据编辑、使用 Form 实现数据筛选等,可以大大提升用户体验和开发效率。 - 实时数据监控系统
Semi Design 提供了响应式的布局和丰富的控件,可以轻松构建实时监控页面。例如,使用 Card 和 Notification 组件显示实时消息,使用 Dropdown 和 Button 控制页面布局,使用 Icon 和 Badge 高亮重要信息。 - 企业应用的品牌定制
对于有品牌需求的企业应用,Semi Design 支持主题定制功能,可以通过配置主题文件来快速应用公司的品牌色和字体,保证一致的用户体验。
6、总结
通过 Semi Design,开发者可以在 React 中快速构建现代化的前端界面,并在视觉效果和交互体验上达到良好的平衡。无论是企业级的后台管理系统,还是实时数据监控应用,Semi Design 都能提供高效的解决方案。


评论区