1、简述
在现代 Web 应用中,实时消息传输已经成为一种常见需求。通过 WebSocket 技术,可以轻松实现用户在线聊天功能,使用户能够在页面上实时接收和发送消息。本文将带您一步步实现一个简单的 Java WebSocket 聊天功能,使用的是 Spring Boot 框架。

2、核心原理
WebSocket 是一种在客户端和服务器之间建立持久连接的协议,它允许双向通信,而不像 HTTP 那样是单向请求-响应模型。它的核心原理可以通过以下几个关键点来理解:
2.1 握手过程(Handshake)
WebSocket 的连接建立始于一个由客户端发起的 HTTP 请求。客户端发起的 HTTP 请求在协议头中包含一个特殊的 Upgrade 字段,告诉服务器它希望升级到 WebSocket 协议。这是 WebSocket 连接建立的核心过程:
- 客户端请求:客户端发出 HTTP 请求,并在请求头中添加 Upgrade 字段,要求将 HTTP 协议升级为 WebSocket 协议。
GET /chat HTTP/1.1
Host: example.com
Connection: Upgrade
Upgrade: websocket
Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
Sec-WebSocket-Version: 13
- 服务器响应:如果服务器支持 WebSocket 协议,它会响应 HTTP 101 状态码并确认协议升级。
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: kYoH1Oq2YqYw0Ws5hF0bMJSgA7E=
一旦握手完成,连接就被升级为 WebSocket 协议,客户端和服务器可以开始进行双向通信。
2.2 数据帧(Frames)
WebSocket 连接建立后,数据在客户端和服务器之间以 数据帧 的形式进行传输。每个数据帧包括:
- 数据帧头部:用于标识数据的类型、长度等信息。
- 数据负载:实际的数据内容,可以是文本或二进制数据。
WebSocket 使用帧的结构可以有效地管理数据传输并保证协议的高效性和低延迟。
2.3 全双工通信(Full-duplex Communication)
WebSocket 提供了全双工通信,意味着客户端和服务器可以同时进行发送和接收操作。WebSocket 连接打开后,客户端和服务器可以随时向对方发送数据,且不需要每次都建立新连接。
2.4 保持连接状态(Persistent Connection)
与传统的 HTTP 请求-响应机制不同,WebSocket 保持持久连接。当客户端和服务器建立连接后,直到一方关闭连接,通信才会停止。这种持久连接使得实时应用更加高效,因为它减少了频繁连接和断开连接的开销。
2.5 关闭连接(Connection Closing)
WebSocket 连接可以由客户端或服务器发起关闭。通过发送一个特殊的 "关闭帧" 来终止连接,这会通知对方连接已经关闭。
3、实现步骤
在一个支持用户 ID 的 WebSocket 聊天系统中,可以根据用户 ID 建立连接、关闭连接、以及针对特定用户进行消息推送。下面是详细的实现步骤,使用 Spring Boot 创建一个支持用户 ID 的 WebSocket 服务端和相应的 API 接口来管理连接和消息推送。
3.1 添加 WebSocket 依赖
在 pom.xml 中引入 WebSocket 相关依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
3.2 配置 WebSocket
在 config 包下创建 WebSocketConfig 类,用于注册 WebSocket 端点并配置处理器:
package com.example.websocket.config;
import com.example.websocket.handler.UserWebSocketHandler;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.config.annotation.EnableWebSocket;
import org.springframework.web.socket.config.annotation.WebSocketConfigurer;
import org.springframework.web.socket.config.annotation.WebSocketHandlerRegistry;
@Configuration
@EnableWebSocket
public class WebSocketConfig implements WebSocketConfigurer {
private final UserWebSocketHandler userWebSocketHandler;
public WebSocketConfig(UserWebSocketHandler userWebSocketHandler) {
this.userWebSocketHandler = userWebSocketHandler;
}
@Override
public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {
registry.addHandler(userWebSocketHandler, "/ws/{userId}")
.setAllowedOrigins("*"); // 允许跨域
}
}
在这里,WebSocket 端点路径定义为 /ws/{userId},userId 用于标识连接的用户 ID。
3.3 实现 WebSocket 处理器
在 handler 包下创建 UserWebSocketHandler 类,负责管理 WebSocket 连接、消息处理和关闭连接的逻辑:
package com.example.websocket.handler;
import org.springframework.stereotype.Component;
import org.springframework.web.socket.CloseStatus;
import org.springframework.web.socket.TextMessage;
import org.springframework.web.socket.WebSocketSession;
import org.springframework.web.socket.handler.TextWebSocketHandler;
import java.util.concurrent.ConcurrentHashMap;
@Component
public class UserWebSocketHandler extends TextWebSocketHandler {
// 用于存储用户的 WebSocket 会话
private static final ConcurrentHashMap<String, WebSocketSession> sessions = new ConcurrentHashMap<>();
@Override
public void afterConnectionEstablished(WebSocketSession session) throws Exception {
// 从路径变量中获取 userId
String userId = getUserIdFromSession(session);
if (userId != null) {
sessions.put(userId, session);
System.out.println("User " + userId + " connected");
}
}
@Override
protected void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception {
// 可以在这里处理接收到的消息
System.out.println("Received message from user: " + message.getPayload());
String userId = getUserIdFromSession(session);
if(Objects.nonNull(userId)) {
sendMessageToUser(userId, message.getPayload());
}
}
@Override
public void afterConnectionClosed(WebSocketSession session, CloseStatus status) throws Exception {
String userId = getUserIdFromSession(session);
if (userId != null) {
sessions.remove(userId);
System.out.println("User " + userId + " disconnected");
}
}
// 根据 userId 发送消息
public void sendMessageToUser(String userId, String message) throws Exception {
WebSocketSession session = sessions.get(userId);
if (session != null && session.isOpen()) {
session.sendMessage(new TextMessage(message));
}
}
// 从 WebSocketSession 中提取 userId
private String getUserIdFromSession(WebSocketSession session) {
String path = session.getUri().getPath();
return path.substring(path.lastIndexOf("/") + 1);
}
}
在 UserWebSocketHandler 中:
- 使用 sessions 映射保存每个用户 ID 对应的 WebSocket 会话。
- afterConnectionEstablished 方法中提取用户 ID,将用户会话存储在 sessions 中。
- handleTextMessage 方法接收来自客户端的消息,可以在这里处理消息或广播。
- afterConnectionClosed 方法在连接关闭时从 sessions 中移除用户会话。
- sendMessageToUser 方法实现针对特定用户 ID 推送消息。
3.4 创建消息推送接口
为了方便通过 REST 接口向特定用户推送消息,创建一个控制器 WebSocketController,在 controller 包下编写以下代码:
package com.example.websocket.controller;
import com.example.websocket.handler.UserWebSocketHandler;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
@RestController
@RequestMapping("/api/websocket")
public class WebSocketController {
private final UserWebSocketHandler userWebSocketHandler;
@Autowired
public WebSocketController(UserWebSocketHandler userWebSocketHandler) {
this.userWebSocketHandler = userWebSocketHandler;
}
// 发送消息给指定用户
@PostMapping("/send/{userId}")
public String sendMessage(@PathVariable String userId, @RequestParam String message) {
try {
userWebSocketHandler.sendMessageToUser(userId, message);
return "Message sent to user " + userId;
} catch (Exception e) {
e.printStackTrace();
return "Failed to send message to user " + userId;
}
}
}
在 WebSocketController 中定义了一个 sendMessage 接口,用于向指定的用户发送消息:
- POST /api/websocket/send/{userId}?message=your_message
- 通过 userWebSocketHandler.sendMessageToUser 调用处理器的发送方法。
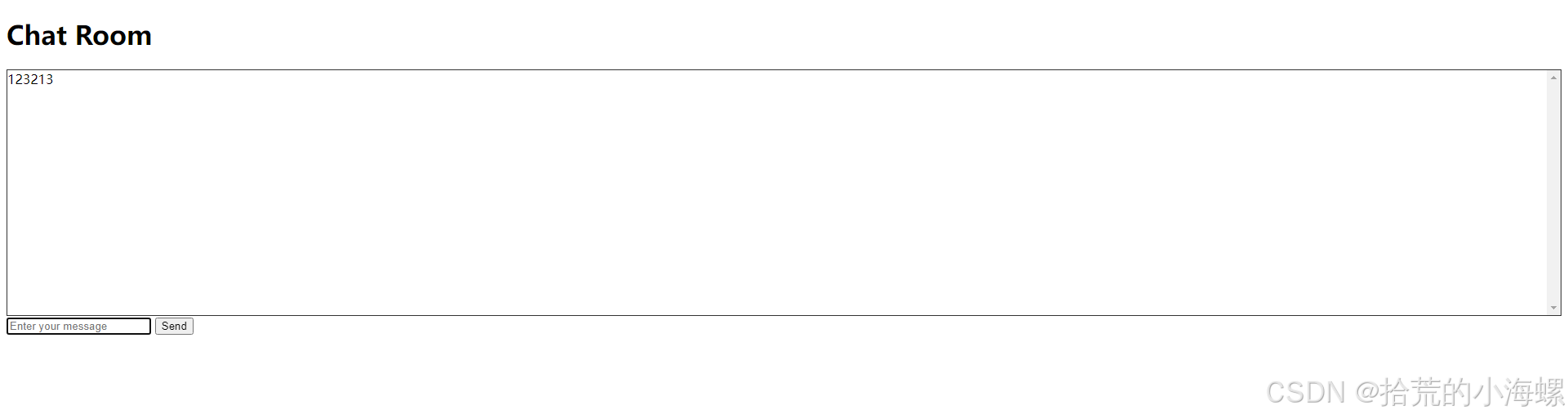
3.5 前端实现
前端可以根据用户 ID 建立 WebSocket 连接,并处理消息的接收和发送。示例前端代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WebSocket Chat</title>
</head>
<body>
<h1>Chat Room</h1>
<div id="chatBox" style="border:1px solid #333; height: 300px; overflow-y: scroll;"></div>
<input type="text" id="message" placeholder="Enter your message"/>
<button onclick="sendMessage()">Send</button>
<script>
// 使用用户ID进行连接 (假设userId为123)
const userId = 123;
const socket = new WebSocket("ws://localhost:8080/ws/" + userId);
socket.onopen = function () {
console.log("Connected to WebSocket as user " + userId);
};
socket.onmessage = function (event) {
const chatBox = document.getElementById("chatBox");
const message = document.createElement("div");
message.innerText = event.data;
chatBox.appendChild(message);
};
function sendMessage() {
const messageInput = document.getElementById("message");
const message = messageInput.value;
socket.send(message);
messageInput.value = '';
}
</script>
</body>
</html>

4、应用场景
WebSocket 主要用于需要实时、双向通信的应用场景。以下是一些典型的 WebSocket 使用场景:
- 即时通讯(IM)
WebSocket 最常用于即时通讯应用,如聊天系统。由于 WebSocket 支持双向通信和低延迟,能够使聊天信息实时传递。用户在输入消息时,服务器可以立即将该消息推送到其他连接的用户,实现实时聊天。 - 在线游戏
在线多人游戏需要服务器和客户端之间快速、实时的数据交换。WebSocket 可以保证游戏操作、状态更新和事件通知的实时传输,提供顺畅的游戏体验。 - 实时数据流
WebSocket 可用于流式数据传输应用,如股票行情、天气预报、体育比赛直播等。这些应用需要从服务器实时获取不断变化的数据,而 WebSocket 可以实现低延迟、高频率的数据推送。 - 在线协作应用
如 Google Docs、Microsoft Office 365 等在线文档协作工具,WebSocket 可用于确保多用户同时编辑同一个文档时,修改能够即时同步给其他用户,确保编辑的实时性。 - 物联网(IoT)
在物联网应用中,WebSocket 用于设备和服务器之间的实时数据传输。设备可以通过 WebSocket 将传感器数据或状态更新实时推送到服务器,或者服务器可以实时控制设备。 - 实时通知系统
WebSocket 可以实现实时推送通知。当有新消息或事件时,服务器通过 WebSocket 推送消息到客户端。这样,用户可以第一时间收到通知,避免了传统轮询方式的延迟。 - 视频和音频流
WebSocket 可用于传输音频和视频数据流,特别是在 WebRTC(Web实时通信)应用中。WebSocket 用于信令和连接管理,而音视频数据流通常通过其他协议(如 RTP)传输。 - 实时监控
WebSocket 可以用于实时监控和仪表板应用,数据能够实时显示在网页上。比如,监控服务器性能、网站流量、应用程序状态等。
5、总结
通过上述步骤,我们实现了一个支持用户 ID 的 WebSocket 聊天系统,包括用户的连接、关闭和消息推送功能。在实际生产环境中,可以进一步扩展该系统,比如集成数据库存储聊天记录、实现用户身份验证等功能,以满足复杂的业务需求。


评论区